前段时间,朋友和我说访问我的博客页面速度很慢,加载要很久。我纳闷,不对啊,不久前还测试过呢,速度蛮快的啊。又清除了缓存测试了一遍,发现还是很快就可以加载。最后一对比,发现原来我加载快是因为我设置了代理,而没有设置代理的国内其他用户访问的速度就很不稳定。

而因为github服务器在国外,国内访问速度很不稳定,导致部署在GitHub Page上的hexo页面加载很慢,就会严重影响访问体验。经过多次测试,发现白天的时候,访问速度非常慢,大约30s才能加载一篇博客,而图片更多的首页则要接近一分钟。而到了晚上12点之后,访问速度会有所提升。
总而言之,为了加快博客访问速度,对Hexo的加速计划已经是势在必行了。
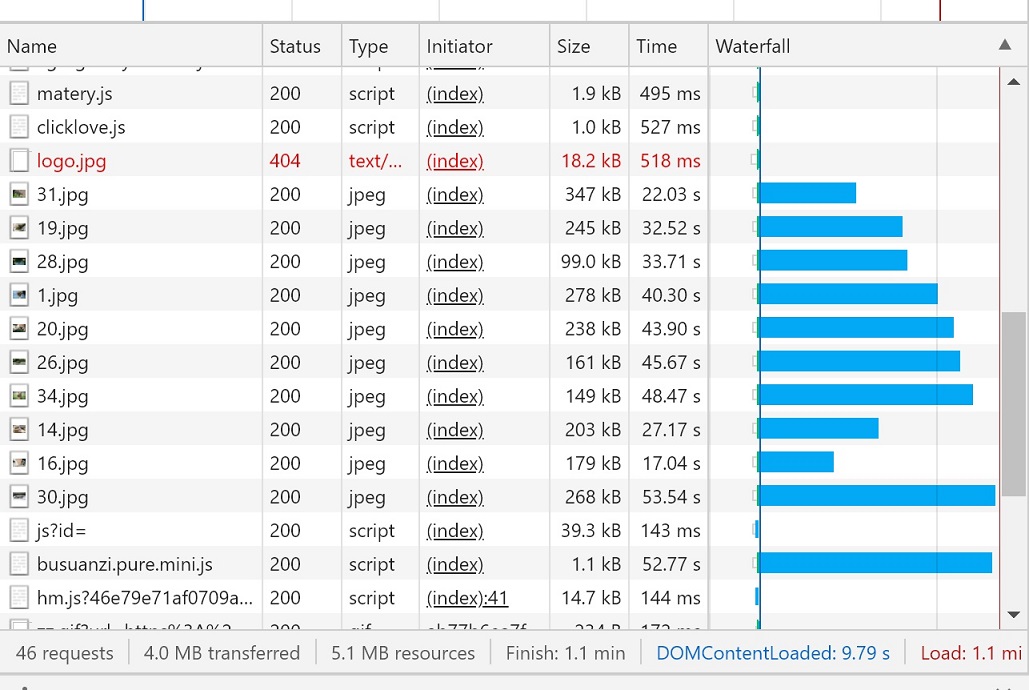
根据上面的加载时间图,发现影响加载时间的文件主要是img文件和js文件,因此加速计划也主要针对这些文件。
首先,我们可以大致理一下思路,分析以下哪些方法可以加快网页加载速度。
- 压缩
js/css/html/images等文件。 - 采用图床。
- CDN 加速,这个通常要收费。
- 国内走 Coding.net。
- 直接把网页挂载到自己的服务器上。
加速方法
压缩文件
hexo可以用 hexo-neat 或 hexo-all-minifier 等插件把一些静态文件进行压缩,然后上传至GitHub。
这种方法也有一些缺点,首先很多文件的压缩效果并不是很小,其次网页加载速度慢的原因主要是因为GitHub服务器通信速度慢,从上图可以看出即使有些图片比较小,加载速度仍然很慢。另外,压缩文件会使得每次执行hexo g的时间变长。
所以这个方法不太理想。
图床
这个方法对于解决图片问题非常棒,很多大型网站都是使用的这种方法。但是同样也有一些不足之处。
首先,国内很多图床需要绑定域名,并且必须是备案之后的域名,而我的服务器已经到期,为了图床专门去租一个服务器,然后去办理域名备案。这样对于只为了加速hexo来说未免过于复杂。
其次图床开始使用之后,会产生很大的依赖性,一旦图床挂掉,那么所有博客中的图片都需要重新替换,非常麻烦。
考虑到图床的优点,建议大家找一个稳定的图床。
CDN
CDN(Content Delivery Network,内容分发网络),通过在网络各处部署节点服务器,实现将源站内容分发至所有CDN节点,使用户可以就近获得所需的内容。CDN服务缩短了用户查看内容的访问延迟,提高了用户访问网站的响应速度与网站的可用性,解决了网络带宽小、用户访问量大、网点分布不均等问题。
简单来说,就是将网站进行备份,放在不同的服务器,不同的用户请求网站,就会转到自己访问最快的服务器。
CDN的效果是很棒的,但是一般来说要收费,这里用到的是一个免费的CDN——jsDelivr。
jsdelivr+github是一个非常棒的组合,jsdelivr的首页就有介绍如何使用GitHub的资源。
Coding
把博客迁移到coding.net,就和部署在GitHub上一样,对于国内访问,coding有很大的优势。不过迁移到coding还需要重新配置hexo和域名等,稍有点麻烦,并且在coding部署的页面需要在页面中声明由coding提供支持。
之前在网上看到由方法可以同时部署在coding和GitHub上,并且实现分流,国内自动解析到coding,而其他用户会自动访问到GitHub。不过也有人说这种方法会导致coding不稳定,这里我也没有尝试过,只是提供一个思路,感兴趣的朋友可以去试试。
服务器
这个应该是最终极的方案了,购买国内的服务器或者自己组件一个服务器,可以保证国内访问速度很快。缺点嘛就是贵。
1. 租用VPS
我看了七牛云、阿里云、腾讯云,其中最便宜的大约在一年200-300(年付价),性能稍微好一点的就要在400以上了。如果能接受这价格,再加上每年购买域名的价格以及配置服务器的过程,那么这个方案是最一劳永逸的了。
2.自建服务器
有自己的电脑,并且可以做到稳定开机,那么可以用自己的电脑作为一个私人服务器。首先需要在自己的电脑上安装一个虚拟机,在虚拟机中配置好服务器与网络,然后使用自己家里的路由器做内网穿透,这样就可以借助运营商提供的宽带作为服务器接入互联网的入口。
不过要小心的是,如果被运营商发现,IP会被封。尽量不要使用80端口和443端口。
选定方案
首先,压缩文件对于网络影响不大,排除。其次,搬迁到coding工程量较大,暂定。服务器方案成本较高,待定。
最终方案为CDN加图床。
CDN
CDN选用jsDelivr,效果不错并且免费。jsDelivr也有一个缺点,在CDN中缓存的文件很难更新,因为对外不提供清除缓存的接口,修改文件之后只能等到它自己检查文件更新。测试下来,css文件和js文件大概要1-2天时间才会更新,所以推荐长期不会变动的数据放在上面。针对缓存问题,jsDelivr有了一个接口,用来清除缓存,但是测试下来完全没用,后来查了之后发现需要发邮件去申请这个权限。
下面简单记录以下jsdelivr的使用方法:
以我托管博客的 GitHub 仓库为例,地址是 https://github.com/skyfaker/skyfaker.github.io,那它里面的资源可以直接以 https://cdn.jsdelivr.net/gh/skyfaker/skyfaker.github.io/ + 仓库里的文件路径 来访问。
比如说,仓库中有个文件为medias/banner/1.jpg。
而使用CDN之后,地址为:
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径对于上面图片的地址为:
https://cdn.jsdelivr.net/gh/skyfaker/skyfaker.github.io/medias/banner/1.jpgBy the way,原本图片在网络中的地址为https://github.com/skyfaker/skyfaker.github.io/blob/master/medias/banner/1.jpg?raw=true
也是可以用上面这个地址直接引用的。
另外,还有一些其他高级用法,比如指定tag和release:
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径步骤
针对我的matery主题,虽然主页面图片很多,但所有的图片都是固定的,也就是说长期不会变动的,这个很适合放在jsdelivr上面。同样的,js文件和css文件也可以这样操作。
修改页面图片主要包括2处,最上面的大图和每一个博客卡片封面的小图。
大图地址为hexo\themes\matery\layout\_partial\bg-cover-content.ejs:

只要在原始路径前加上https://cdn.jsdelivr.net/gh/skyfaker/skyfaker.github.io/即可。
卡片封面图为hexo\themes\matery\layout\_partial\index.ejs:

js文件和css文件修改同理,找到对应的地方,把引用本地文件改为引用jsdelivr中CDN的地址即可。

图床
一般而言,写博客比较多的作者会打开 post_asset_folder 选项,便于管理博客资源文件:
对于那些想要更有规律地提供图片和其他资源以及想要将他们的资源分布在各个文章上的人来说,Hexo也提供了更组织化的方式来管理资源。这个稍微有些复杂但是管理资源非常方便的功能可以通过将
config.yml文件中的post_asset_folder选项设为true来打开。当资源文件管理功能打开后,Hexo将会在你每一次通过
hexo new [layout] <title>命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个文章文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后,你可以通过相对路径来引用它们,这样你就得到了一个更简单而且方便得多的工作流。
开启这个选项之后,每篇博客有一个自己的同名文件夹,用来放置图片文件,在网页中是以相对路径的方式引用图片。并且该路径与博客的名称相关。
这对于使用jsdelivr却并不方便,因为每一篇文章的图片根目录都不相同路径,我们很难去在某一处统一设置所有图片的根目录。再加上jsdelivr需要引用GitHub上的资源,这就意味着我们必须先把图片文件上传到GitHub,再引用经过jsdelivr加速后的新地址。
并且由于jsdelivr并不能实时更新,博客图片需要更改需要几天之后才能看到变化。
因此,为了实时性和加载性能,决定把一些图片较多的博客土拍你搬移到图床上。这里还是建立如果要使用图床,一定要选择一个有保障的、能够持久运营的。
图床的使用就简单多了,先把图片上传到图床,图床生成图片链接,就像引用网络图片一样引用这个链接即可。
加速效果
同样关闭代理,清除缓存,在使用jsdelivr之后,主页基本可以做到秒开:

使用了图床之后,博客文章页也达到了差不多的效果,终于又可以愉快地写博客了。

